jQuery-Probleme nach WordPress Update
Viele WordPress Webseiten, Vorlagen (Themes) und Plugins verwenden immer noch ältere Versionen von jQuery und müssen zwangsläufig mit WordPress 5.7 aktualisiert werden, um auf dem neuesten Stand zu sein. Denn mit dem neuen WordPress 5.7-Update „Esperanza” wird (endlich) die mitgelieferte Version von jQuery aktualisiert (von 1.12.4-wp auf 3.5.1) und auch das veraltete Hilfsskript zur Lösung von Kompatibilitätsproblemen „jQuery Migrate“ wird nicht mehr standardmäßig aktiviert.
Was ist jQuery überhaupt und wofür wird es in WordPress genutzt?
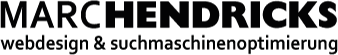
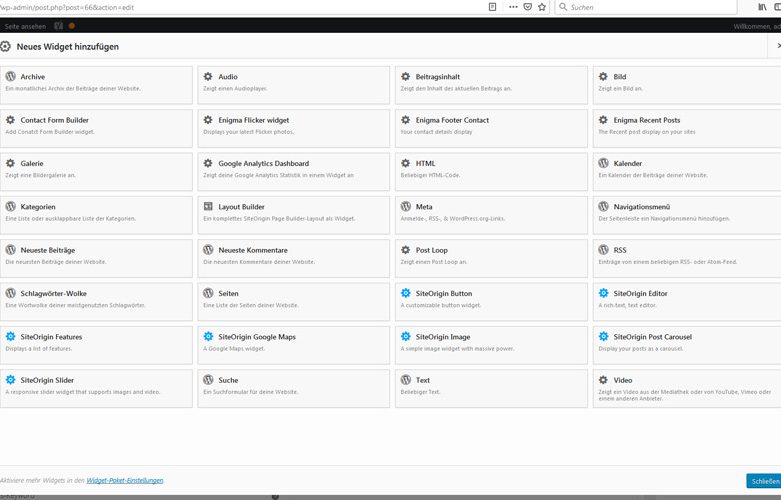
jQuery ist eine JavaScript-Bibliothek und ein großer Teil der Funktionen in WordPress basiert auf jQuery, so dass auch viele WordPress-Entwickler auf jQuery zurückgreifen, um Funktionen ihrer eigenen Vorlagen und Plugins damit zu realisieren. jQuery vereinfacht viele gängige JavaScript-Funktionen in WordPress wie, Bilder-Slider (Effekte und Animationen), Datepicker (Kalenderelemente), Mobile Menü-Buttons (Hamburger Button Toggle), Akkordeon oder Dropdown-Elemente und viele andere „Events“ bzw. Ereignisse (Event Handler / Event Listener), die vom User auf einer Webseite ausgelöst werden können.
Für Webseiten-Betreiber bedeutet dies, dass jedes Plugin oder jede Seitenvorlage bzw. Theme, das bisher auf das jQuery Migrate-Tool angewiesen war, um wie erwartet zu funktionieren (weil es sich um älteren Code handelt oder einfach nur weil Vorlage oder das Plugin nicht mehr weiterentwickelt wurden), nun möglicherweise unerwartete Fehler produzieren und Teilfunktionen der Webseite lahmlegen können. Als Duisburger WordPress Webentwickler helfe ich Ihnen bei Fragen hierzu gerne weiter.

Im besten Fall hat dies mit Ereignissen (Event Handling) zu tun, die durch das asynchrone Laden von jQuery 3 einfach nicht mehr ausgelöst werden. Dann sieht die Webseite auf den ersten Blick voll funktionsfähig aus. Beispielsweise wenn nur „.on(‚load‘, function ()“ nicht mehr zuverlässig funktioniert, weil es innerhalb eines „$(document).ready(function()“ eingebettet wurde, was bislang durchaus üblich war, um erst dann ausgeführt zu werden, wenn alle anderen Seiteninhalte komplett geladen sind. Dies bedeutet, dass einige Funktionen im Hintergrund nicht mehr funktionieren und auch kein Fehler angezeigt wird, aber wenn zum Beispiel durch dieses Verhalten bei einem „Mobilen Menu“ bzw. beim „Hamburger Button“ (Responsive Menu Button) kein „Event Handler“ mehr geladen wird, dann funktioniert die gesamten Seitennavigtion auf Handys oder Tablets plötzlich nicht mehr. Oder eben nur dann, wenn das asynchrone Laden zufällig den richtigen Zeitpunkt erwischt.
Das andere offensichtlichere Problem ist die Verwendung von Funktionen, die veraltet (deprecated) sind. Diese verursachen in WordPress 5.7 nun meist einen schwerwiegenden Fehler und verhindern, dass weitere JavaScript-Funktionen auf einer Webseite wie erwartet funktionieren. Dann ist die Seite „kaputt“, was natürlich sofort auffällt und man kann durch Fehlermeldungen in der Browser-Console das Problem relativ leicht eingrenzen. Falls Sie ein unlösbares Problem mit Ihrer WordPress-Webseite haben, dann können Sie mich gerne dazu kontaktieren. In vielen Fällen kann ich das Problem beheben bzw. Ihre WordPress-Webseite auf den neuesten Stand bringen.
WordPress 5.7 mit jQuery Upgrade – warum, weshalb und was kann man vorab tun?
Das mit WordPress 5.7 eingeführte jQuery-Update wird WordPress natürlich sicherer und effizienter machen. Es bedeutet aber auch, dass einige Javascript-Funktionen auf vielen Webseiten möglicherweise nicht mehr richtig funktionieren. Deshalb haben die WordPress Entwickler auch versucht, dieses Update bereits mit den WordPress-Versionen 5.5 und 5.6 langsam vorzubereiten und die Entwickler vorzuwarnen.
Beispielsweise gibt es eine ausführliche Anleitung zum jQuery 3.0-Update hier und noch einem speziellen Leitfaden zum neuen jQuery Migrate-Plugin und wie man es zum Testen verwendet. Allerdings helfen solche Tipps eigentlich nur Entwicklern weiter und bleiben für die meisten WordPress-Nutzer (und auch Webdesiger) ein Buch mit sieben Siegeln.
Was man allerdings vorab bei den WordPress-Versionen 5.5 und 5.6 hätte tun können, ist die Verwendung einen speziellen WordPress-Plugins mit dem Namen „Enable jQuery Migration Helper“. Das WordPress-Team hat dieses Plugin extra dafür bereitgestellt, um frühzeitig mögliche Probleme zu identifizieren, die mit dem Wechsel auf jQuery 3 entstehen können. Denn das Plugin fügt der WordPress-Administrationsleiste Warnhinweise hinzu, die veraltete Javascript-Fragmente (Deprecations or deprecated code) im Webseiten-Quelltext anzeigen. Darüber hinaus bietet das Plugin, als zwischenzeitlichen Workaround, die Möglichkeit an die WordPress-Website wieder auf die alte Version von jQuery zurücksetzen, damit die Webseite bis zur Fehlerbehebung normal weiterlaufen kann. Dieses „Enable jQuery Migration Helper“-Plugin ist aber nur als temporäre Lösung gedacht.
Wenn Sie also seit den letzten WordPress-Updates 5.6 – 5.7 ungewöhliche Fehler beim Seiteaufbau bemerken bzw. bei der Interaktion mit Ihrer Website auf Probleme stoßen, dann steckt womöglich das Update auf jQuery 3 dahinter. Als WordPress-Webdesiger in Duisburg kenne ich diese Probleme aus meiner täglichen Arbeit und kann Ihnen eventuell bei der Fehler-Analyse weiterhelfen. Rufen Sie mich an oder schreiben Sie mir eine Email. Bei kommerziellen Vorlagen und Plugins können Sie sich natürlich auch an die ensprechenden Entwickler wenden. Allerdings ist das Zusammenspiel von Theme und verschiedenen Plugins nicht immer ganz trivial, so dass der Fehler vielleicht ausschließlich auf Ihrer Seite auftaucht und der Entwickler den Fehler nicht reproduzieren kann.
Wären die jQuery-Probleme in WordPress 5.7 vermeidbar gewesen?
Im Endeffekt war es abzusehen, dass das 5.7-Wordpress Update zahlreiche Probleme verursachen würde. Denn durch die neue jQuery 3 Version und das Abschalten der alten jquery-Migrate 1.x Hilfsfunktionen (und Update auf jQuery Migrate 3.3.2) werden viele ältere Plugins und Seitenvorlagen nicht mehr kompatibel sein und Javascript-Fehlermeldungen erzeugen. Aber es sollte an dieser Stelle auch nicht unerwähnt bleiben, dass die WordPress jQuery Library für sehr lange Zeit nicht aktualisiert wurde – von jQuery 1.12.4 nach jQuery 3.5.1 ist schon ein gewaltiger Sprung – und es deshalb eigentlich auch keine Notwendigkeit für Code-Anpassungen bei älteren Vorlagen und Plugins gab. Denn als Webentwickler hatte man sich an die veraltete Javascript-Bibliothek in WordPress irgendwie gewöhnt, frei nach dem Motto „Never change a running System“. Von daher kann ein Upgrade auf WordPress 5.5, 5.6 oder 5.7 bei vielen WordPress-Webseiten zu Funktionsproblemen führen, wie z. B. fehlende Inhalte, nicht mehr funktionierende Schaltflächen (Dropdown-Menüs) und Buttons, Layout-/Darstellungsprobleme bei Websites mit Plugins und Themes, die nicht komplett mit jQuery 3.x kompatibel sind.
Wenn auch Ihre Vorlage betroffen oder Ihre Webseite mit allen Plugins komplett veraltet ist, müssen Sie nach dem Update auf WordPress 5.7 entweder Ihre Vorlage auf eine neuere Version updaten oder, wenn Ihre Vorlage nicht mehr unterstützt wird, Ihre Website mit einer aktuelle Vorlage aktualisieren.
Als WordPress Webentwickler in Duisburg helfe ich Ihnen bei Fragen hierzu gerne weiter.